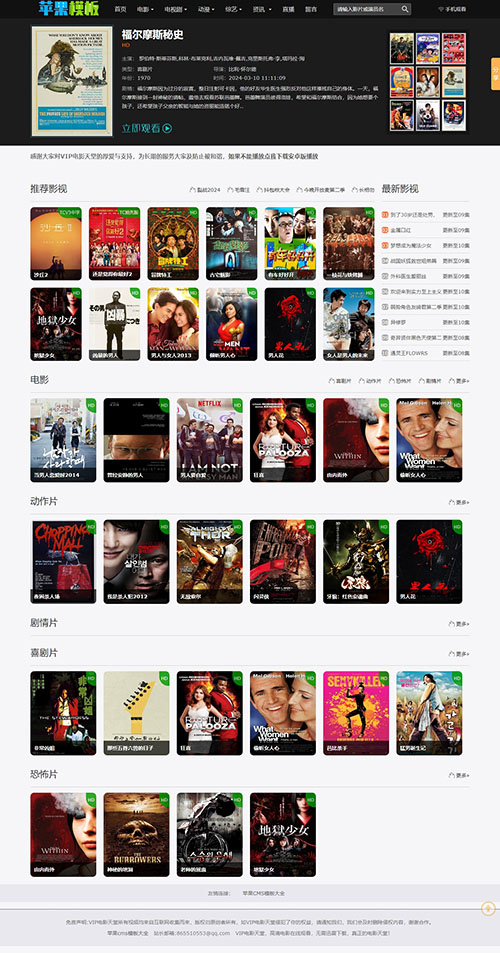
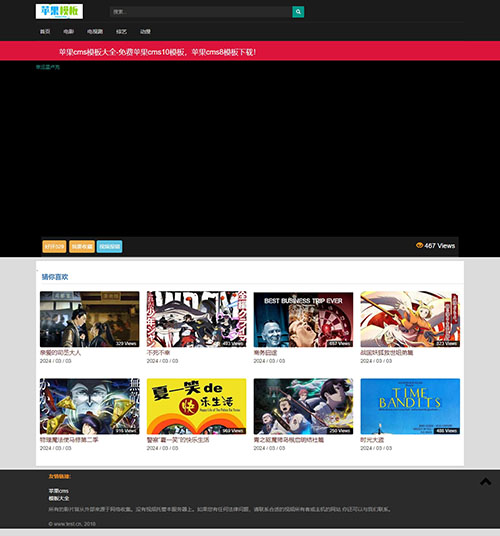
采用黑红撞色设计,页面结构简单,特别适合于做电影站、X站,代码是自适应兼容pc/wap访问!
使用方法:
1.解压得到heihong目录上传到,苹果cmsV10的template目录下
2.登录苹果cmsV10后台,在“系统”》“网站参数配置”》“网站模板和手机模板”选择“heihong模板,并且把模板目录:修改为html
3.点击“保存”更新缓存后打开网站前台既可以看到效果

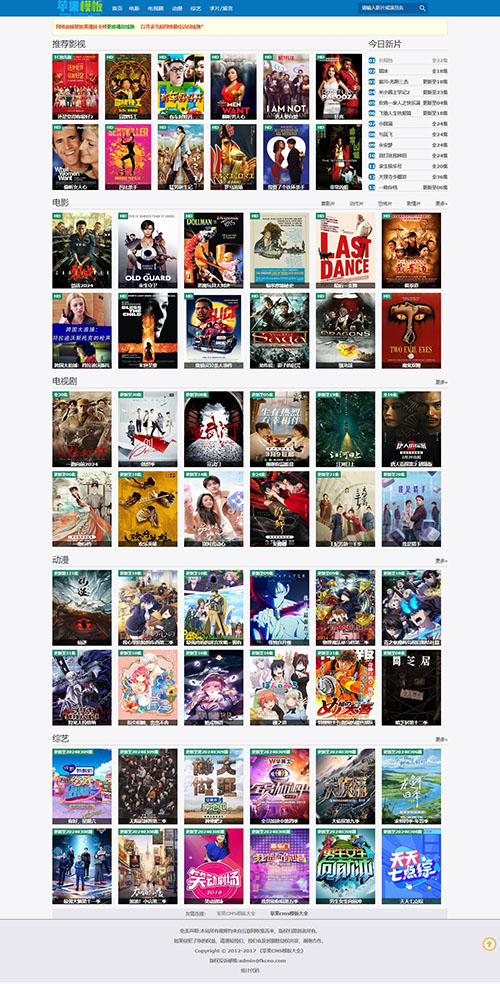
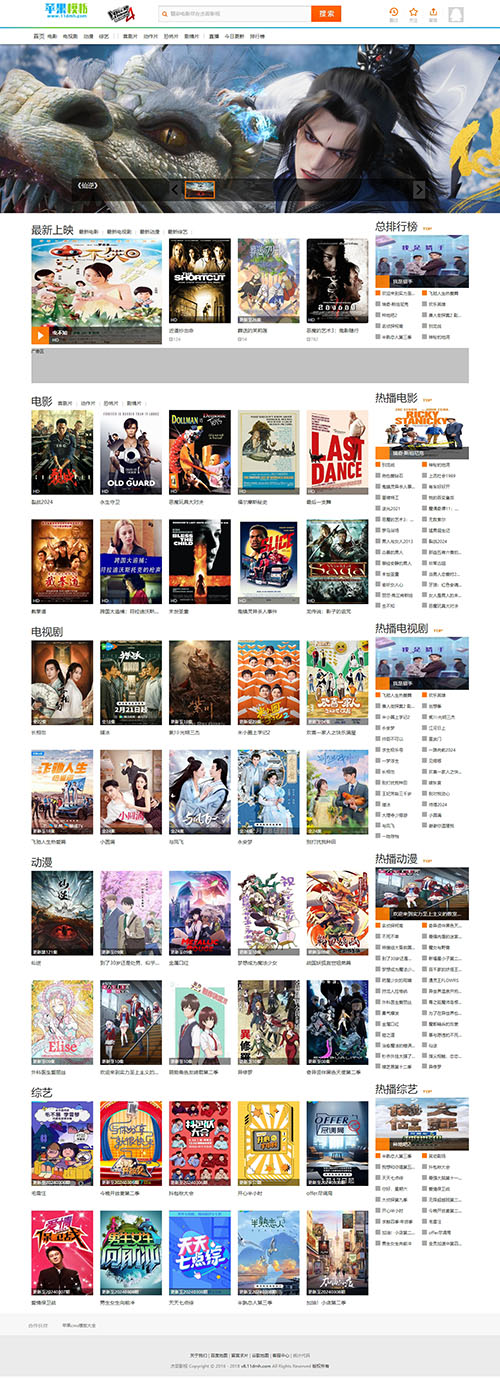
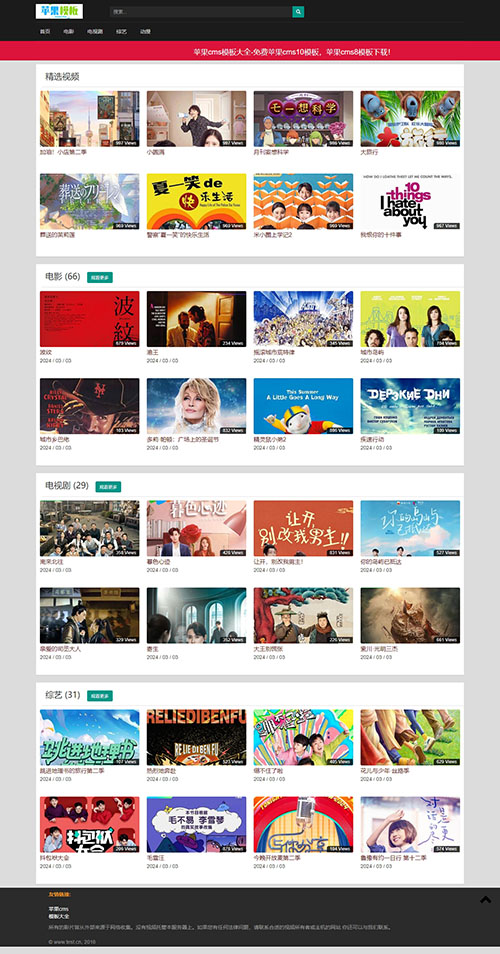
首页

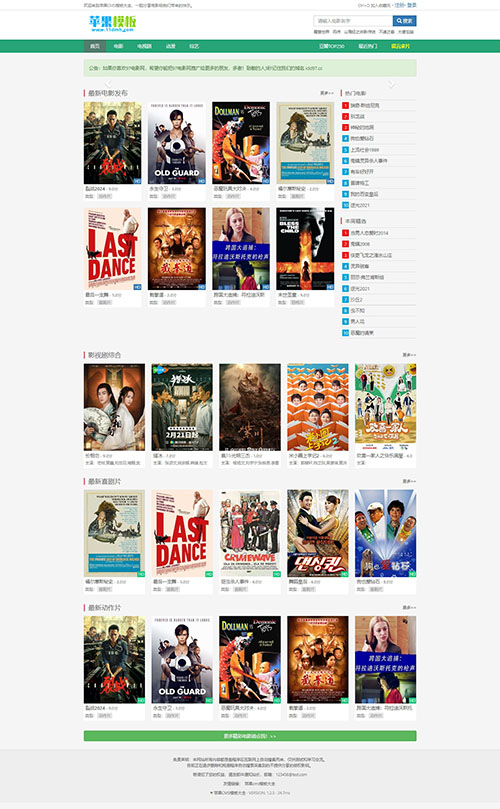
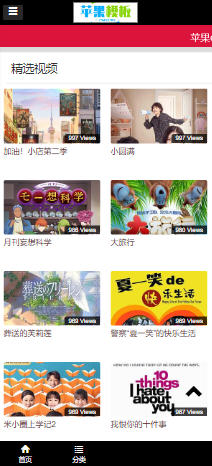
移动端

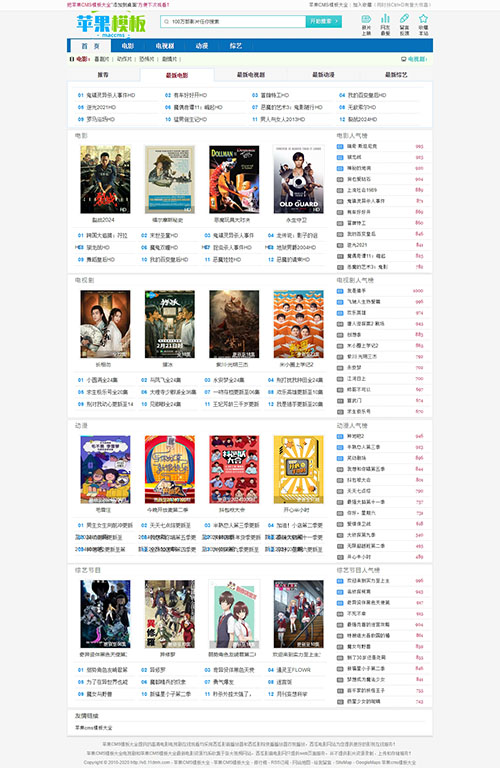
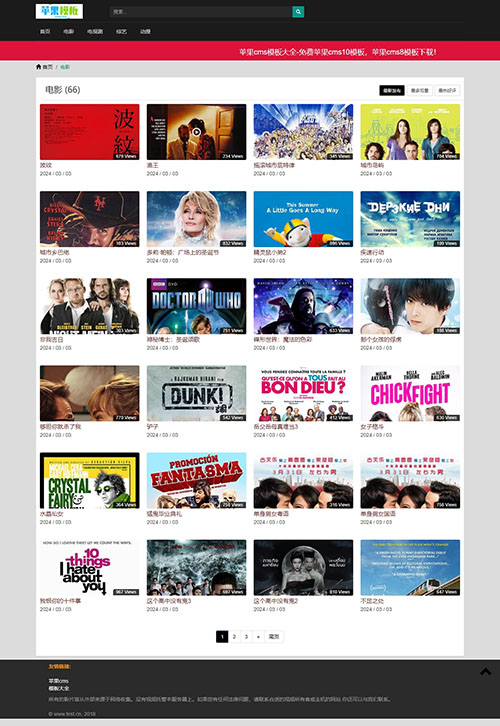
列表页

播放页
下载地址
https://down.11dmh.com/maccms10_heihong.rar
神马模板网,已对黑红电影站\x站自适应模板进行测试,其代码采用DIV+CSS结构,完美兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器;结构容易优化;多终端均可正常预览。黑红电影站\x站自适应模板下载后,需自行安装调试,不提供任何技术支持,小白建议购买正版服务。
常见模板文件说明
/html/ 模板文件主目录
/public/ 公共页面模板目录
/index/ 首页模块模板目录
/vod/ 视频模块模板目录
/map/ 地图页模块模板目录
/rss/ RSS和sitemap模板目录
/art/ 文章模块模板目录
/topic/ 专题模块模板目录
/user/ 用户中心模块模板目录
/ads/ 广告文件目录
/js/ js文件目录
/css/ css文件目录
/images/ 图片文件目录